This article contains instructions on preparing your file for submission to PoweredTemplate. For help with our upload process including how to format your submission title, tags and description, view our item upload guide.
- Save your Main File(s)
- Check your Assets
- Create a Help File
- Image Previews
- Final Steps
- Presentation template archive structure sample
- Print template archive structure sample
- Website template archive structure sample
Save your Main File(s)
- File must not exceed 100 MB.
- Organize your design into easy to edit, clearly labeled layers and groups.
- Organize and label common elements so that customers are able to easily edit your file.
- The more editable your file is, the more valuable it is to customers.
- Files should be logically structured and organised.
Read more about PoweredTemplate Product Specific File Requirements here.
Check your Assets
Make sure you have the right to use any of your assets in a commercial resale work. If you have assets that are linked to the main file, be certain you’ve included them in your .ZIP file.
Create a Help File
You must include documentation to introduce the customer to your item and its components. This can be a text file or a PDF. The minimum requirements for documentation are that it must include:
- The names of the fonts used in the item
- Non-standard fonts (fonts that don’t come with an OS like Windows or OS X) should include links where they may be purchased and/or downloaded.
- A clear explanation of any special techniques used for editing the file, such as the use of smart objects, layer styles or linked images.
Image Previews
Create preview images. They must be JPGs, JPEGs or PNGs with 3:2 aspect ratio, have minimum 1200px in width and 800px in height, and named in the order that you want them to appear on the website, using one of the following formats:
- 001_preview.jpg, 002_preview2.jpg, 003_closeup.jpg, 004_any_name.jpg;
- slide1.jpg, slide2.jpg, slide3.jpg, …, slide999.jpg
The first image with 001_ or slide1 will be used as the product main preview image. Make sure your preview image is an accurate representation of your file. Your preview image must not contain trademarks or images of celebrities.
Please ensure your cover and preview images are of high technical quality. Upscaled, over-compressed, noisy or generally low-quality image files are not acceptable.
Read more about Item Presentation Requirements here
You are also not permitted to artificially add any official PoweredTemplate graphical assets to your previews, e.g. community badges or trending assets. This is considered “gaming the system” and works against our terms and conditions.
Create a “Preview” folder in your main product archive and place the preview images there.
Final Steps
Check that your preview image, thumbnail, title, description and tags follow our formatting standards. Put your finished design, previews, and all supporting information into a single zipped folder.
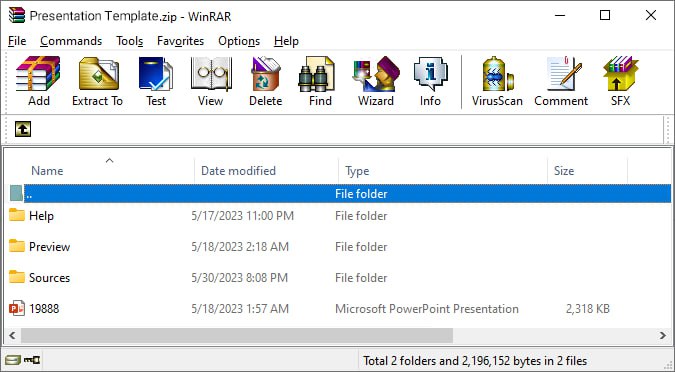
Presentation template archive structure sample
Product-name.zip
- /Help – subfolder with documentation in TXT/PDF formats
- /Sources – optional subfolder, the source files which were used with the product, if any (e.g. fronts, photos, illustrations, etc.). DO NOT ADD any third party content, or the content that you are not authorized to distribute. The links to such kind of the content you may add in the Help folder.
- /Preview – subfolder with image previews of the product in JPG, PNG, or JPEG format
- The root of the archive must contain the presentation template MAIN files (PPT, PPTX, etc.)

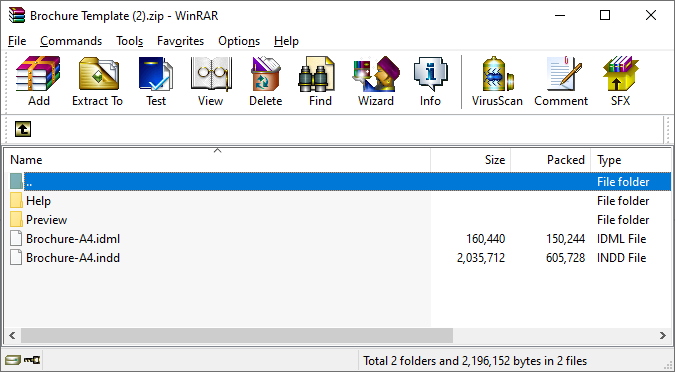
Print template archive structure sample
Product-name.zip
- /Help – subfolder with documentation in TXT/PDF formats
- /Sources – optional subfolder, the source files which were used with the product, if any (e.g. fronts, photos, illustrations, etc.). DO NOT ADD any third party content, or the content that you are not authorized to distribute. The links to such kind of the content you may add in the Help folder.
- /Preview – subfolder with image previews of the product in JPG, PNG, or JPEG format
- The root of the archive must contain the presentation template MAIN files (PSD, PDF, AI, EPS, etc.)
Here is the sample archive structure:
Click to Download the Archive Example

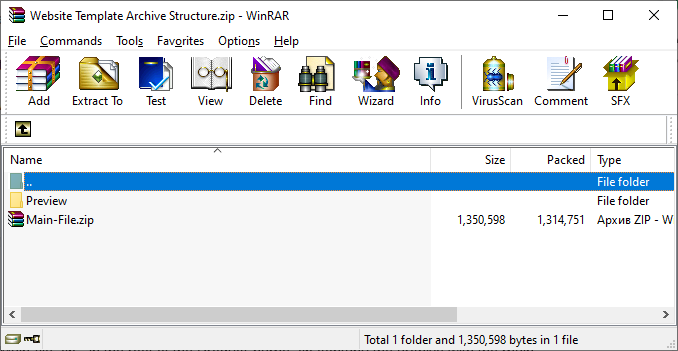
Website template archive structure sample
Product-name.zip
- /Preview – subfolder with image previews of the product in JPG, PNG, or JPEG format
- Main-file.zip – in the root of the Product-name.zip contans the archive with the main product files, including all the needed sources, documentation and other necessary files.

Refer to this article for instructions on the file upload process.