Este artículo contiene instrucciones sobre cómo preparar su archivo para enviarlo a PoweredTemplate. Para obtener ayuda con nuestro proceso de carga, incluido cómo formatear el título, las etiquetas y la descripción de su envío, consulte nuestra guía de carga de elementos.
- Guarde sus archivos principales
- Revise sus activos
- Crear un archivo de ayuda
- Vistas previas de imágenes
- Pasos finales
- Ejemplo de estructura de archivo de plantilla de presentación
- Ejemplo de estructura de archivo de plantilla de impresión
- Ejemplo de estructura de archivo de plantilla de sitio web
Guarde su(s) archivo(s) principal(es)
- El archivo no debe exceder los 100 MB.
- Organiza tu diseño en capas y grupos fáciles de editar y claramente etiquetados.
- Organiza y etiqueta los elementos comunes para que los clientes puede editar fácilmente su archivo.
- Cuanto más editable sea su archivo, más valioso será para los clientes.
- Los archivos deben estar estructurados y organizados lógicamente.
Lea más sobre los requisitos de archivos específicos del producto PoweredTemplate aquí.
Revise sus Activos
Asegúrese de tener derecho a utilizar cualquiera de sus activos en un trabajo de reventa comercial. Si tiene activos que están vinculados al archivo principal, asegúrese de haberlos incluido en su archivo .ZIP.
Crear un archivo de ayuda
Debe incluir documentación para presentarle al cliente su artículo y sus componentes. Puede ser un archivo de texto o un PDF. Los requisitos mínimos para la documentación son que debe incluir:
- Los nombres de las fuentes utilizadas en el elemento
- Las fuentes no estándar (fuentes que no vienen con un sistema operativo como Windows u OS X) deben incluir enlaces donde se pueden comprar y/o descargado.
- Una explicación clara de cualquier técnica especial utilizada para editar el archivo, como el uso de objetos inteligentes, estilos de capa o imágenes vinculadas.
Vistas previas de imágenes
Cree imágenes de vista previa. Deben ser JPG, JPEG o PNG con proporción de aspecto 3:2, tener un mínimo de 1200 px de ancho y 800 px de alto, y nombrados en el en el orden que desee que aparezcan en el sitio web, utilizando uno de los siguientes formatos:
- 001_preview.jpg, 002_preview2.jpg, 003_closeup.jpg, 004_any_name.jpg;
- slide1.jpg, slide2.jpg, slide3.jpg, …, slide999.jpg
La primera imagen con 001_ o slide1 se usará como la imagen de vista previa principal del producto. Asegúrese de que su imagen de vista previa sea una representación precisa de su archivo. Su imagen de vista previa no debe contener marcas registradas o imágenes de celebridades.
Asegúrese de que la portada y las imágenes de vista previa sean de alta calidad técnica. No se aceptan archivos de imagen mejorados, sobrecomprimidos, ruidosos o de baja calidad en general.
Lea más sobre Requisitos de presentación de elementos aquí
Tampoco se le permite agregar artificialmente ningún activo gráfico oficial de PoweredTemplate a sus vistas previas, p. insignias de la comunidad o activos de tendencia. Esto se considera «jugar con el sistema» y va en contra de nuestros términos y condiciones.
Cree una carpeta “Vista previa” en el archivo principal de su producto y coloque las imágenes de vista previa allí.
Pasos finales
Compruebe que la imagen de vista previa, la miniatura, el título, la descripción y las etiquetas sigan nuestros estándares de formato. Ponga su diseño terminado, vistas previas y toda la información de apoyo en una sola carpeta comprimida.
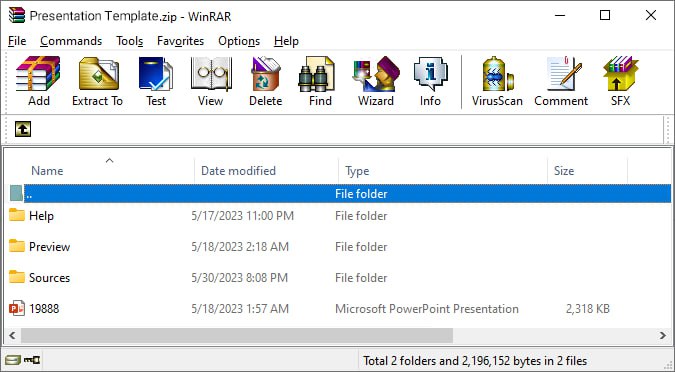
Ejemplo de estructura de archivo de plantilla de presentación
Product-name.zip
- /Ayuda: subcarpeta con documentación en formato TXT/PDF
- /Fuentes: subcarpeta opcional, los archivos fuente que se usaron con el producto, si los hay (por ejemplo, portadas, fotos, ilustraciones, etc.). NO AGREGAR ningún contenido de terceros, o el contenido que no está autorizado a distribuir. Los enlaces a este tipo de contenido que puede agregar en la carpeta Ayuda.
- /Vista previa: subcarpeta con vistas previas de imágenes del producto en formato JPG, PNG o JPEG
- La raíz del archivo debe contener los archivos de plantilla de presentación MAIN (PPT, PPTX, etc.)

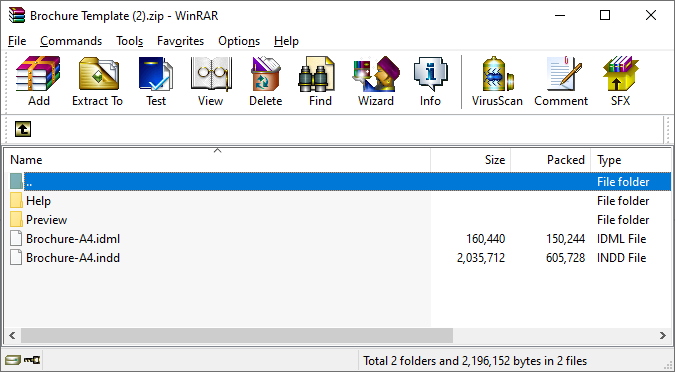
Ejemplo de estructura de archivo de plantilla de impresión
Product-name.zip
- /Ayuda– subcarpeta con documentación en formatos TXT/PDF
- /Fuentes – subcarpeta opcional, la fuente archivos que se utilizaron con el producto, si los hubiere (por ejemplo, frentes, fotos, ilustraciones, etc.). NO AGREGAR ningún contenido de terceros, o el contenido que no está autorizado a distribuir. Los enlaces a este tipo de contenido que puede agregar en la carpeta Ayuda.
- /Vista previa: subcarpeta con vistas previas de imágenes del producto en formato JPG, PNG o JPEG
- La raíz del archivo debe contener los archivos de plantilla de presentación MAIN (PSD, PDF, AI, EPS, etc.)
Esta es la estructura de archivo de muestra:
Haga clic para descargar el ejemplo de archivo

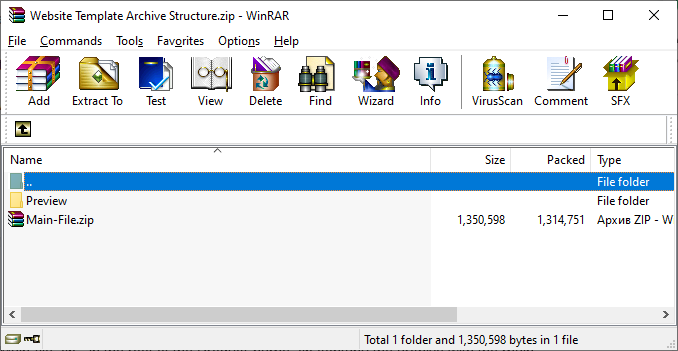
Ejemplo de estructura de archivo de plantilla de sitio web
Product-name.zip
- /Vista previa: subcarpeta con vistas previas de imágenes del producto en formato JPG, PNG o JPEG
- Main-file.zip: en la raíz de Product-name.zip, contiene el archivo con los archivos principales del producto, incluidas todas las fuentes necesarias, la documentación y otros archivos necesarios.

Consulte este artículo para obtener instrucciones sobre el proceso de carga de archivos.